BACKGROUND
Founded by an RIT grad, Sketchback is a web app for designers to manage their projects and communicate with team members or clients.
They approached Command+g Design Lab in need of a complete brand identity. Myself and colleague Chelsea Cohen were tasked with creating the full brand identity, UX research, UI design, and numerous print and digital assets.
Both Chelsea and I worked extensively on all aspects of this project, but I shaded towards the typography, UI prototyping, and brand messaging.
Adobe Illustrator, InDesign, After Effects, Figma
Brand Design, Typography, User Interface Design

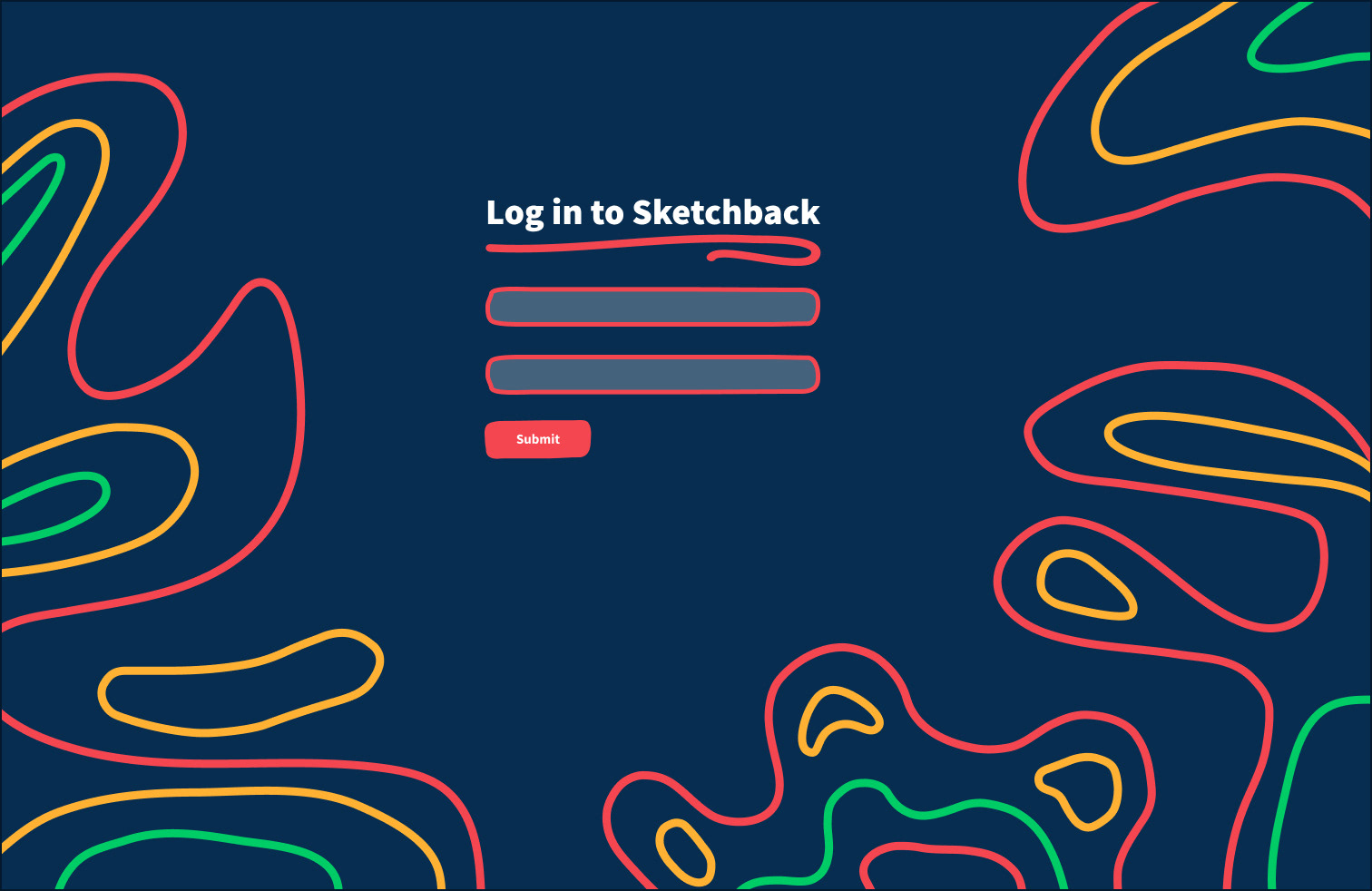
Log In

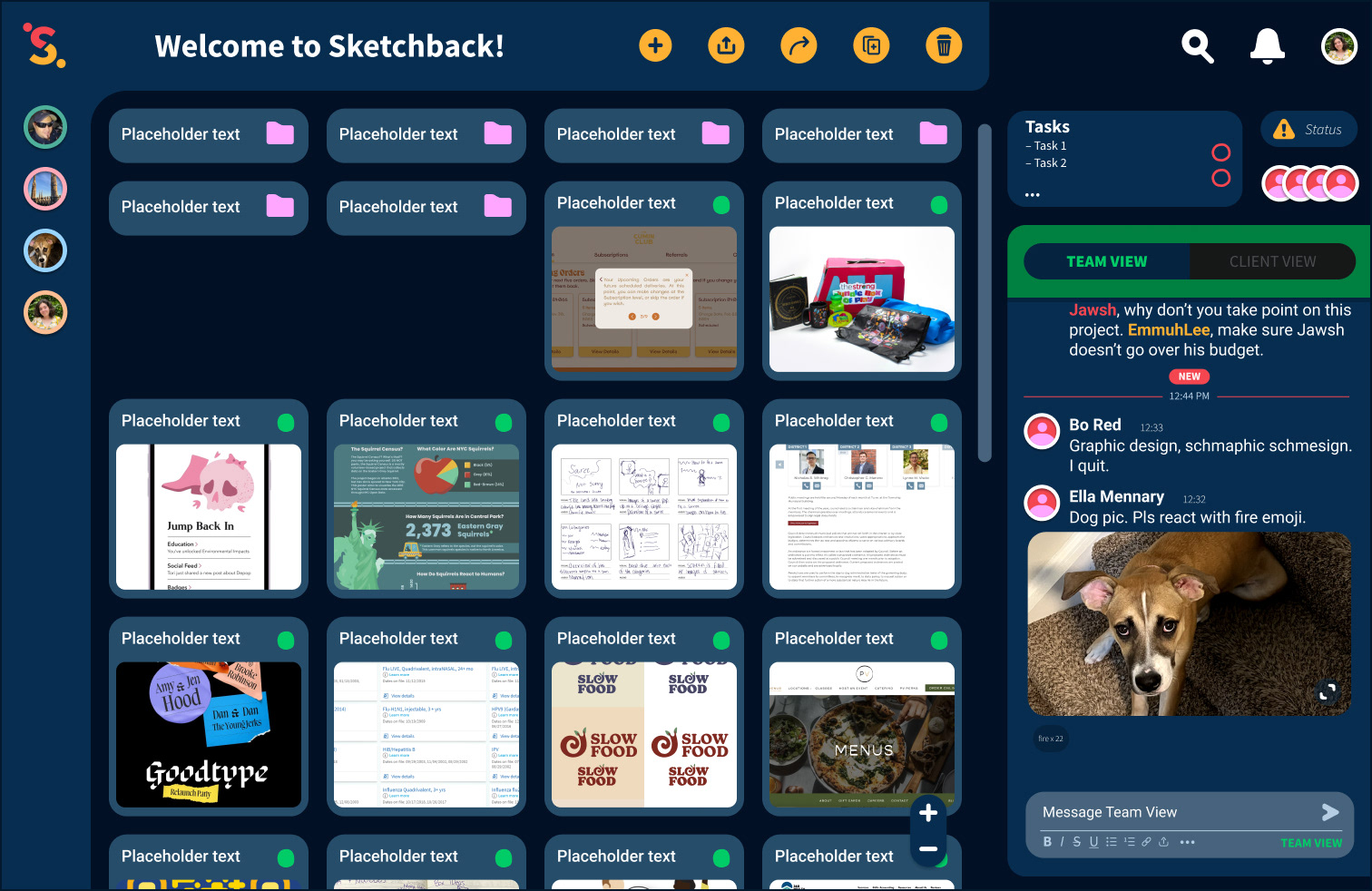
Homepage

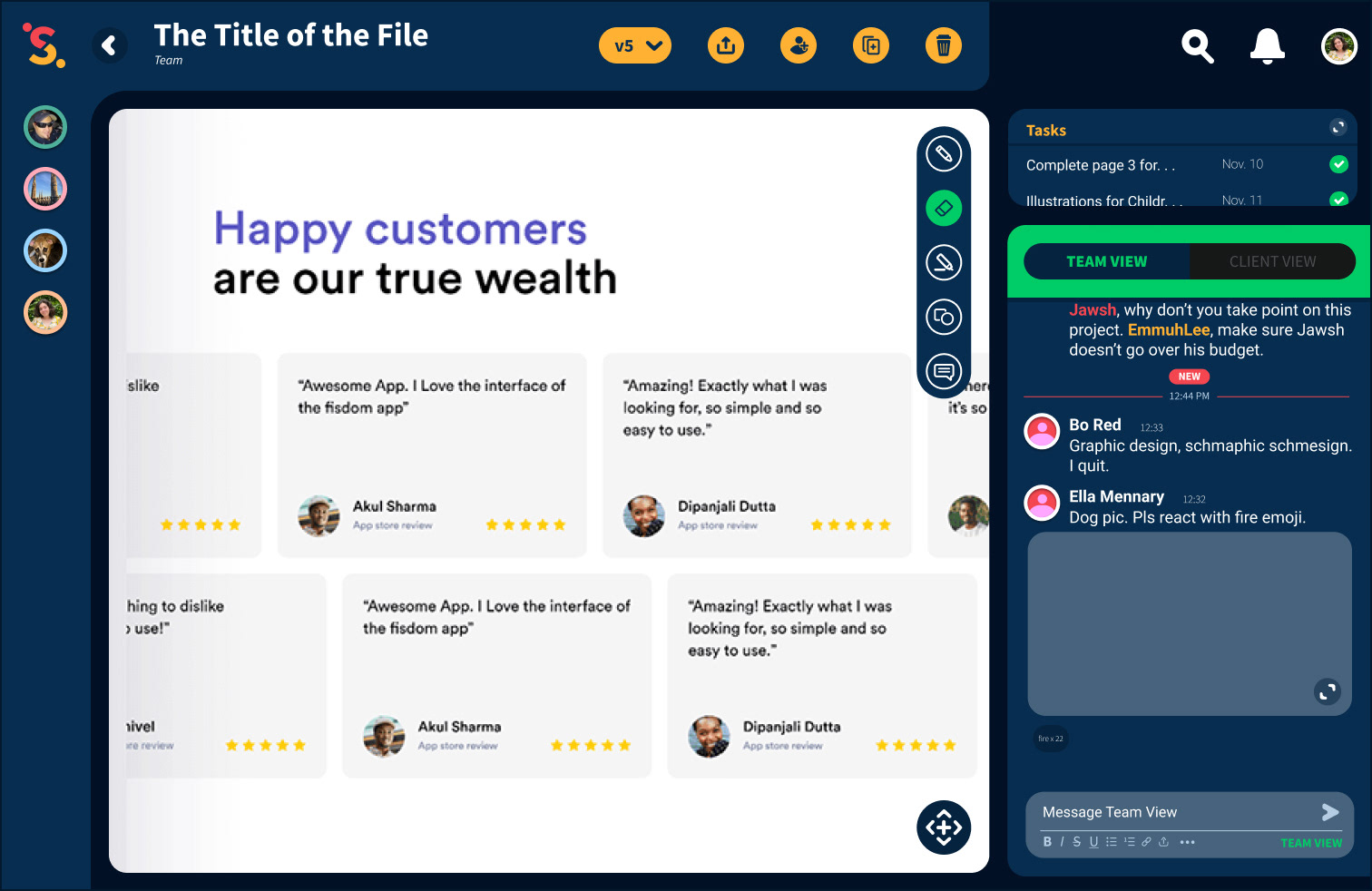
File Editor

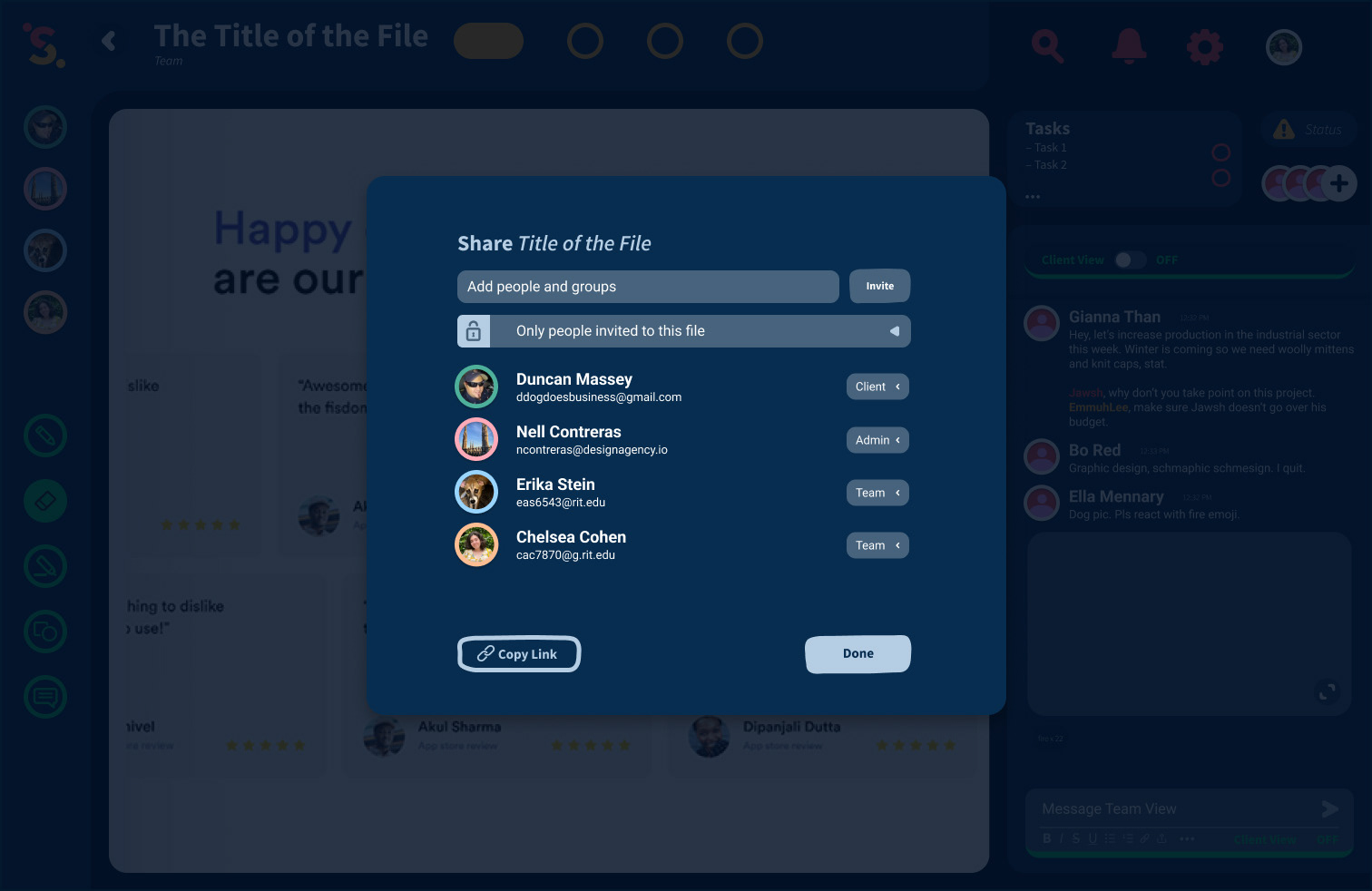
Share File Popup

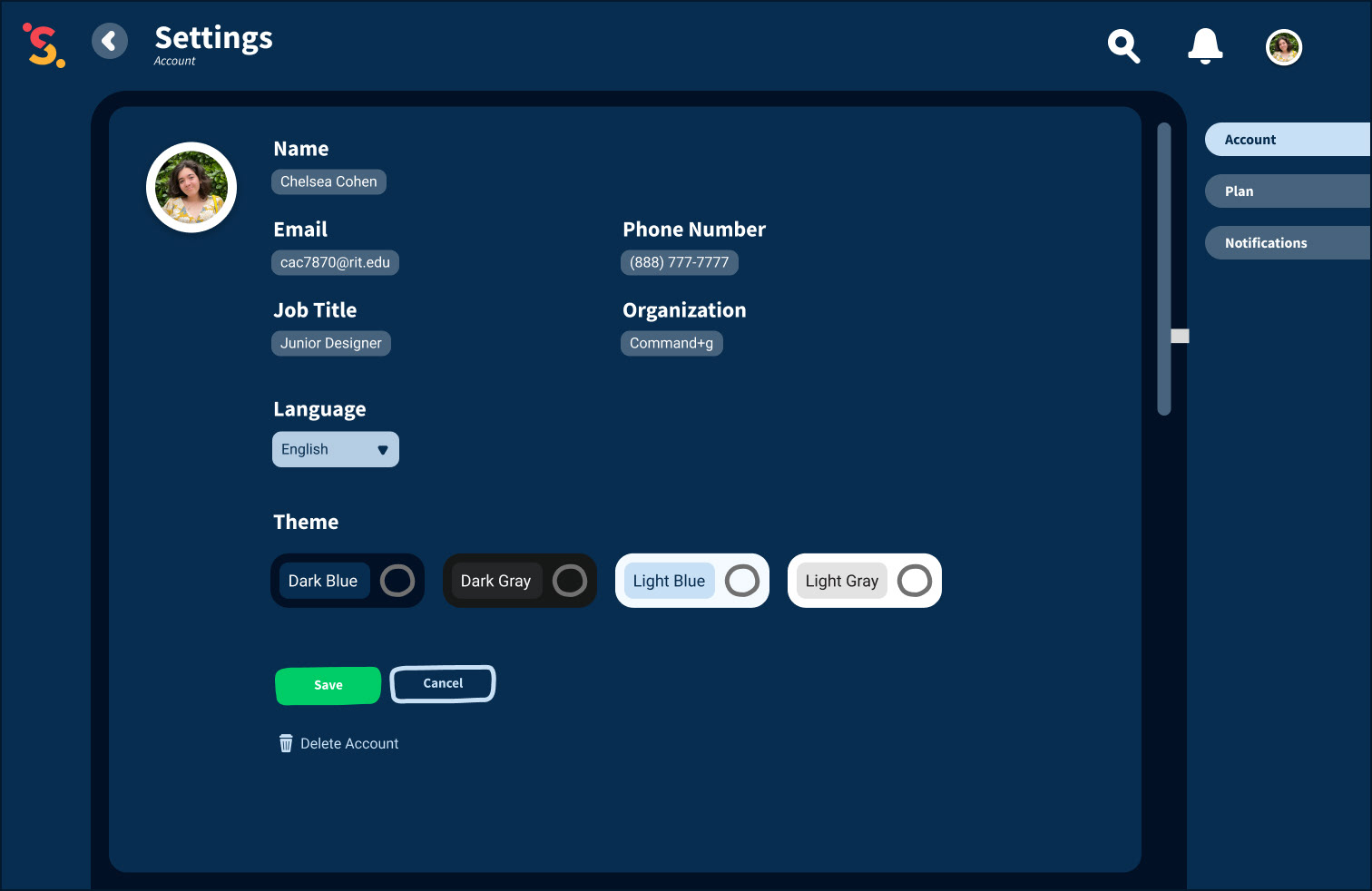
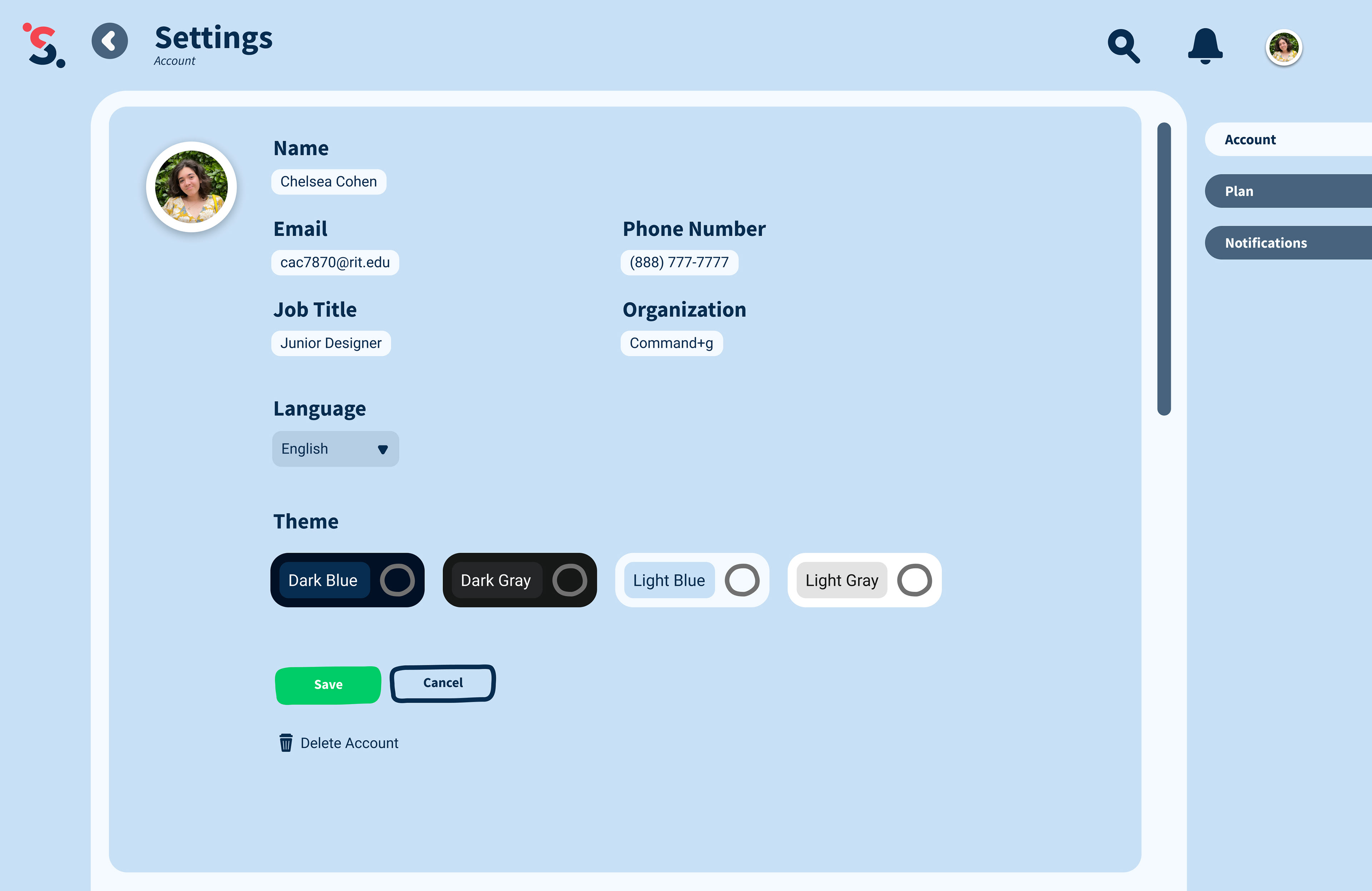
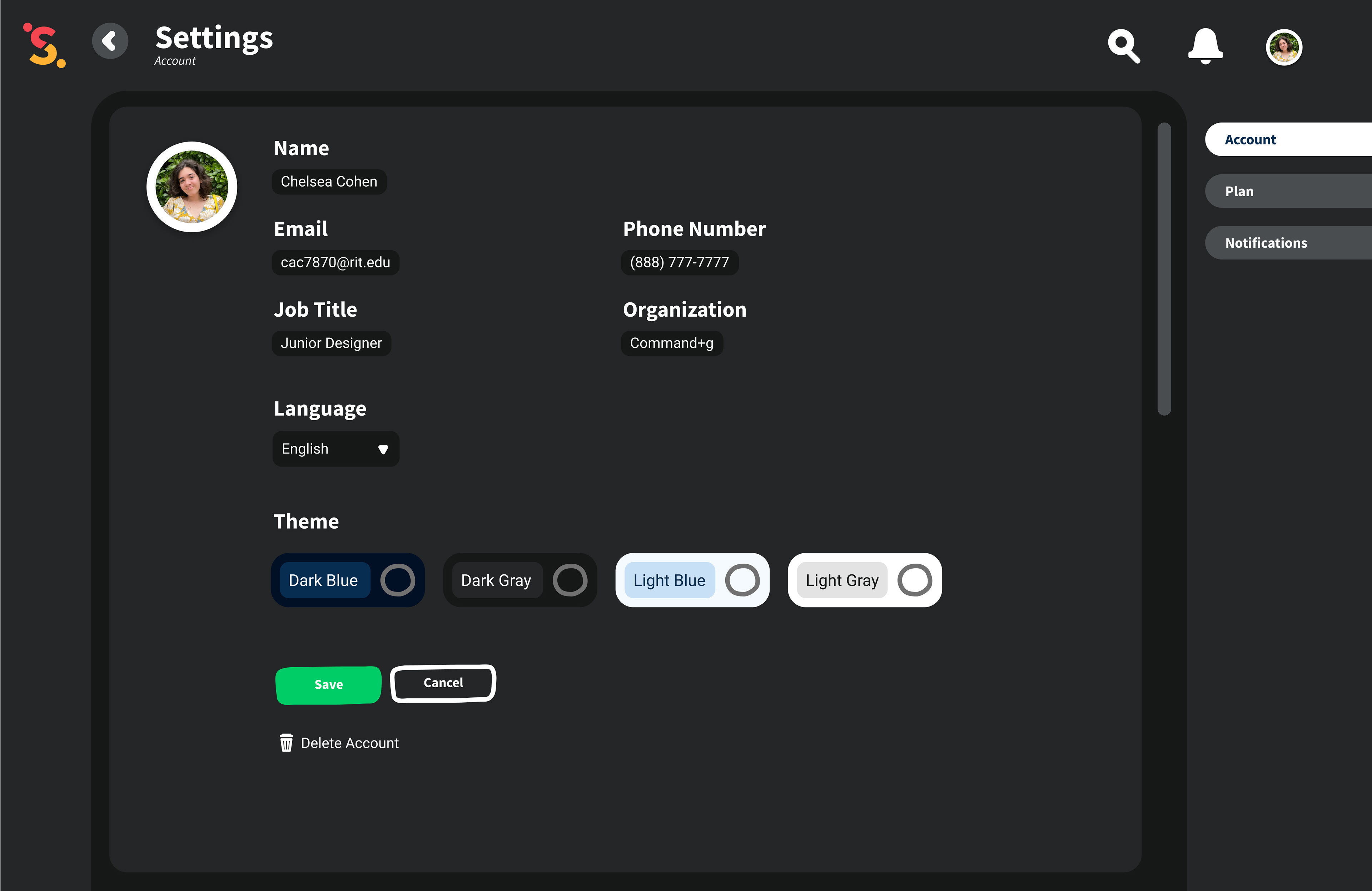
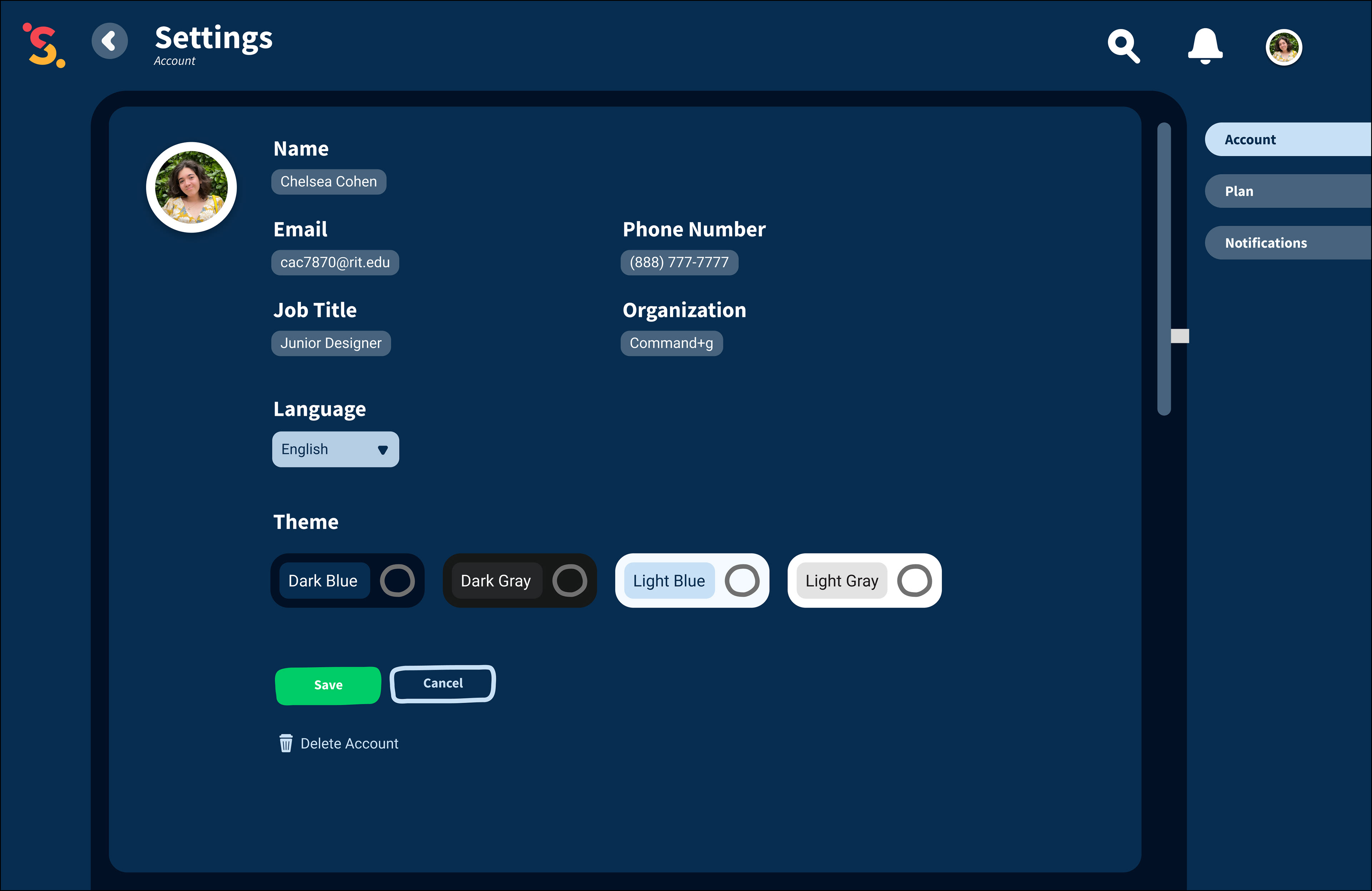
Settings

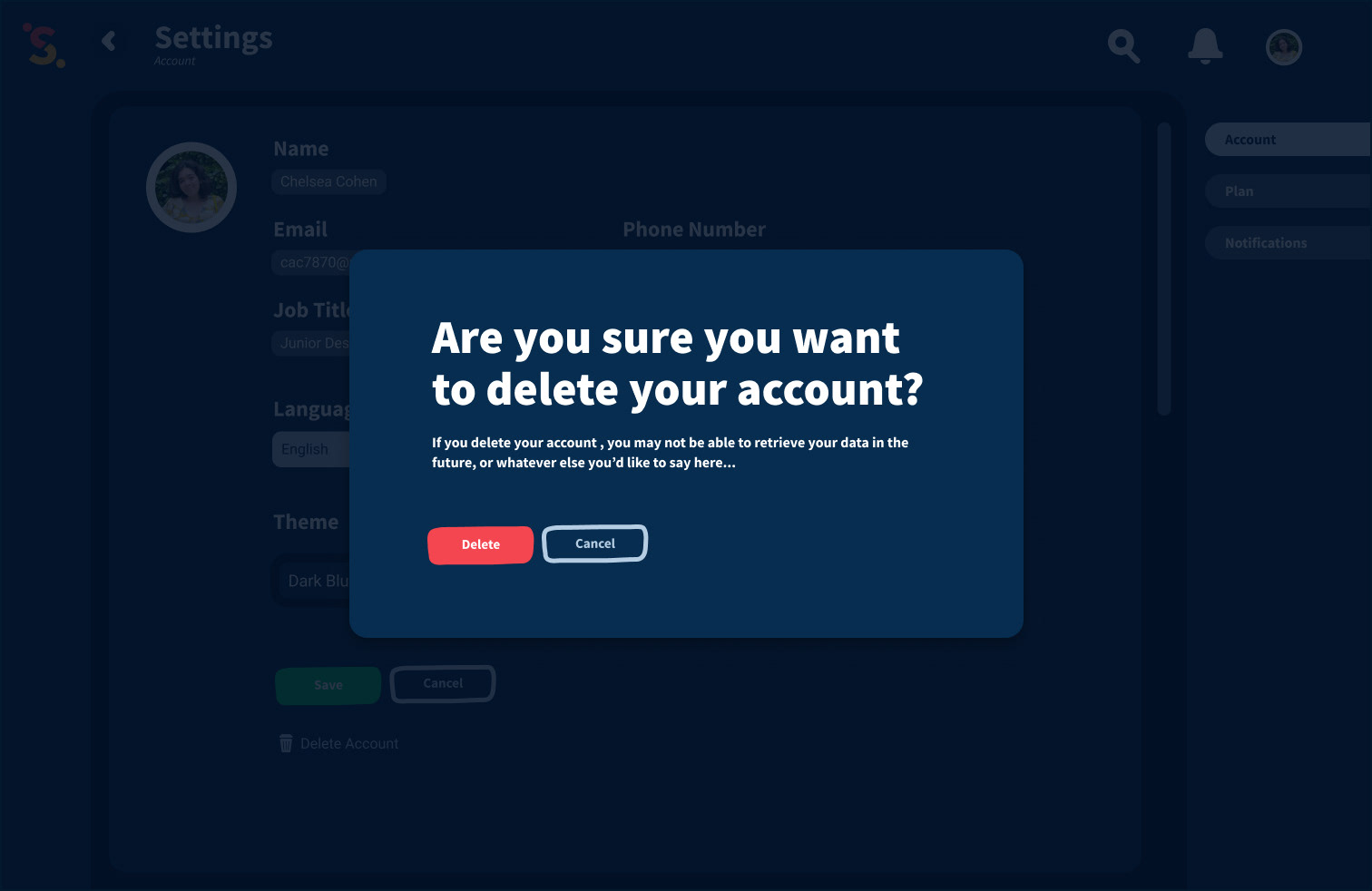
Delete Account Popup
LOGO ITERATIONS
These preliminary logos were not chosen, but the themes we wanted to carry forward were collaboration, community, and a visible ‘S’.

Calling attention to the drawing style and editing capabilities offered by Sketchback.

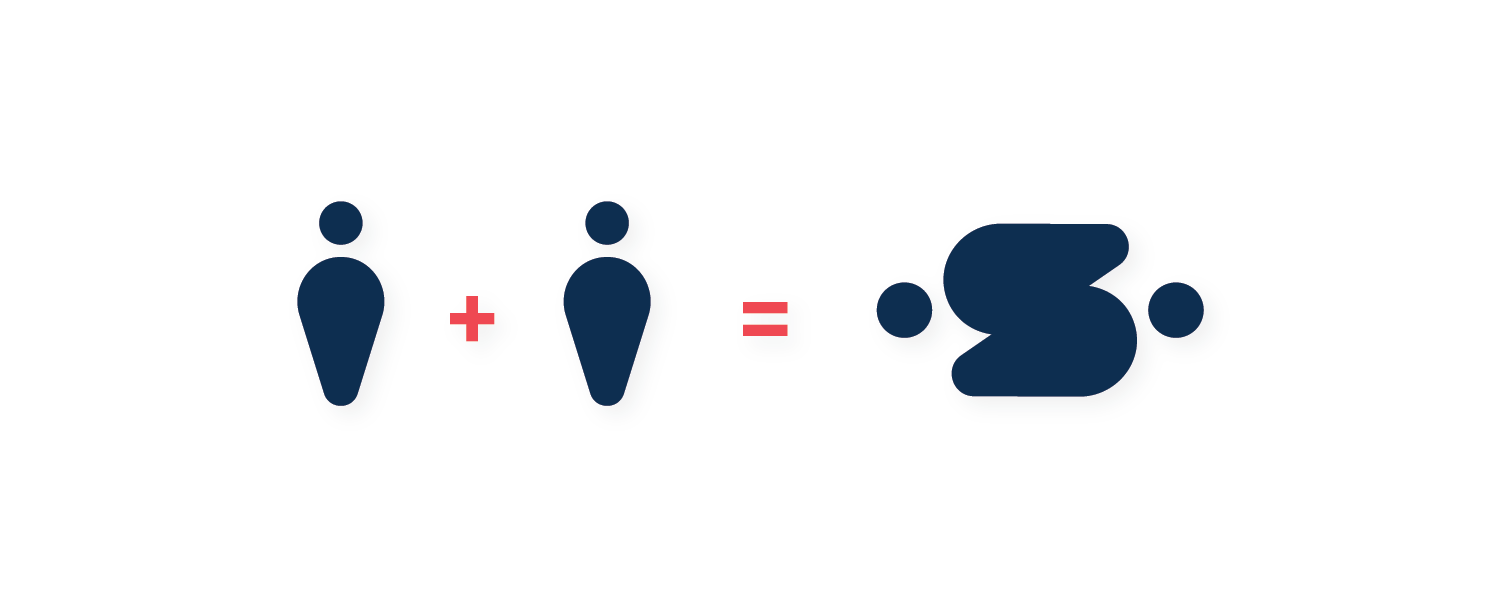
Two collaborators joining in the shape of a chunky 'S'.

Another abstract 'SB' lettermark.
TYPE ITERATIONS
FINAL LOGO
The logo represents two teammates reaching out to join hands in the shape of an S.
Chelsea designed the ‘S’ and I created the typography & animation, defining the collaborative element of the logo from its very inception.
COLORS
The color palette references and supports the file revision system. Red, yellow, and green signify the progress of a project in a split second.
TYPOGRAPHY
Source Sans Pro was chosen for friendly headlines and Roboto was chosen for utilitarian UI needs.
BRAND POSITION
Being designers at a small studio, we were the exact target audience for the very product we were creating. We drew from our own experience to create a brand that could set itself apart from other project management products and replace our current software.
We wanted to reinforce themes of collaboration, playfulness, and professionalism across all of our visual communication.
COLOR MODES
Designers certainly have defined preferences for light or dark mode. Each color option was checked against the Web Content Accessibility Guidelines (WCAG) AA standard.

Light Blue Settings

Dark Gray Settings

Dark Blue Settings
WONDERFUL ILLUSTRATIONS BY CHELSEA




ADDITIONAL GRAPHICS BY MYSELF




TAKEAWAYS
As we handled our own client meetings and created our own schedule for the duration of the project, I learned a great deal about time estimation and professional client communication.
I solidified my knowledge of bringing a user interface from Figma to development, and thoroughly enjoyed creating a design system from scratch.

